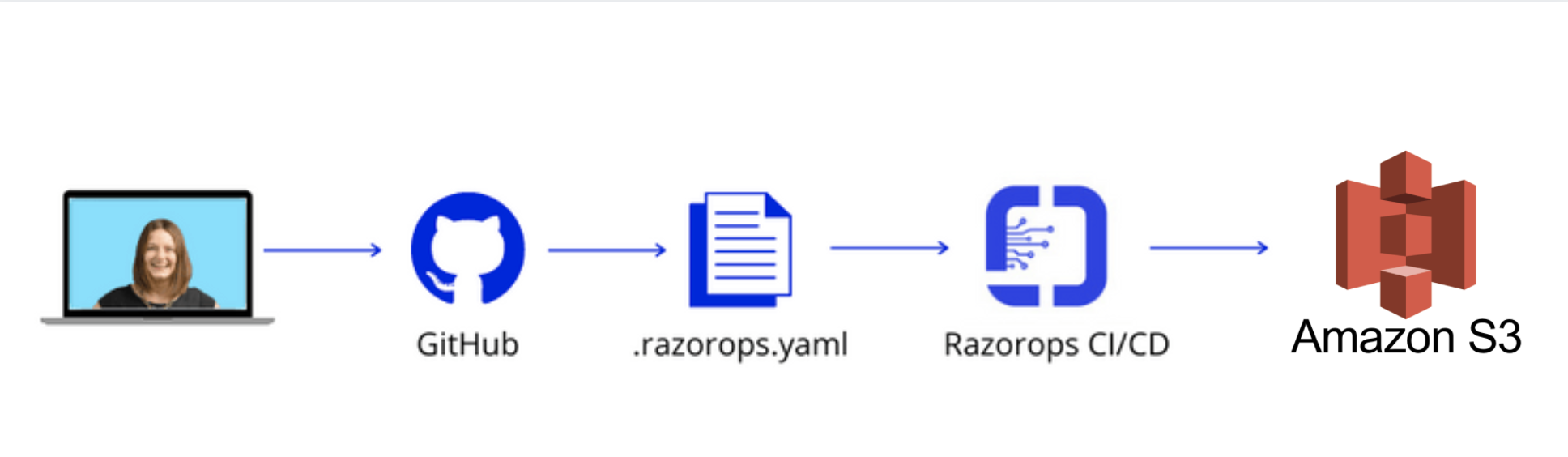
How to Deploy a Static Website to AWS S3 with Razorops CI/CD

Follow this post to deploy your static website using aws s3 free of cost just in 15 min.
You need following account and tool
1) Website source code (Sample Code)
2) Github or Gitlab or Bitbucket account to host your website code
3) Razorops Account for CI/CD (Signup Razorops)
4) AWS account and S3 Bucket to upload your website code
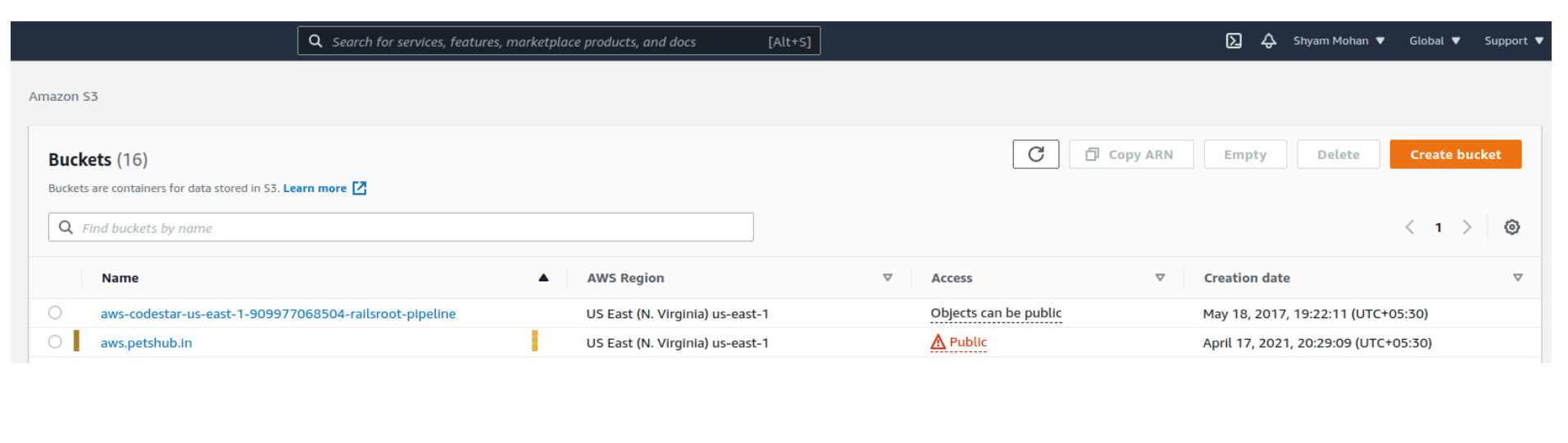
1) Last thing first, let’s create amazon account and create a bucket where you will upload your website code. while creating the aws s3 bucket name select the name of bucket same as your domain name or sub-domain name for example if you what to host website at www.example.com, create a S3 bucket name as www.example.com, I adding one images for aws.petshub.in

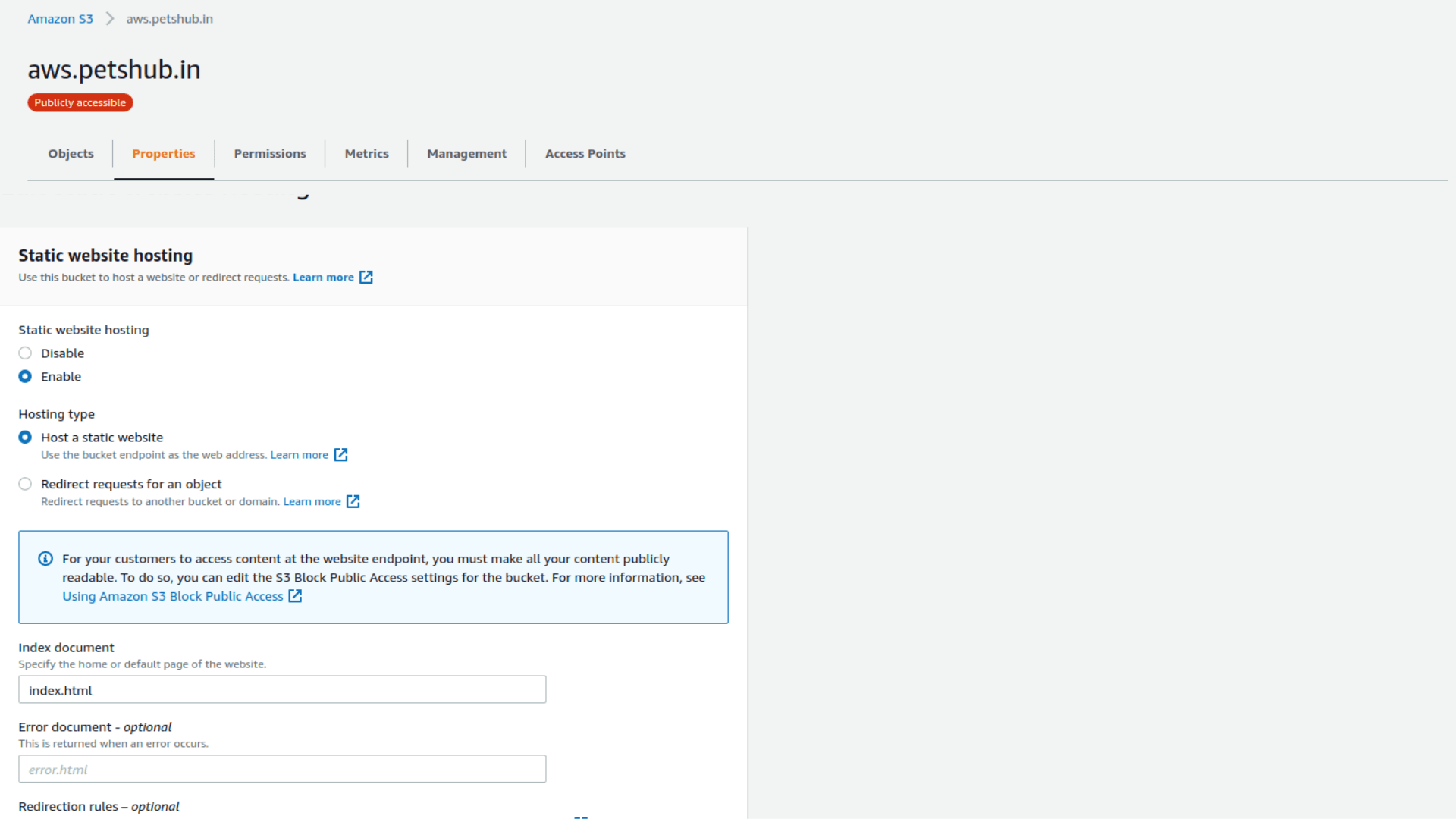
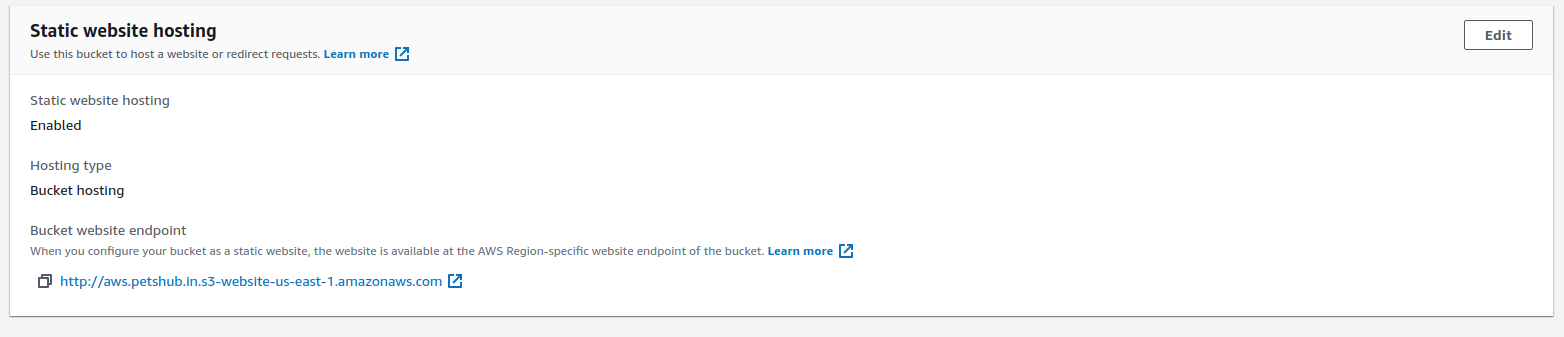
2) Goto properties and enable static website hosting

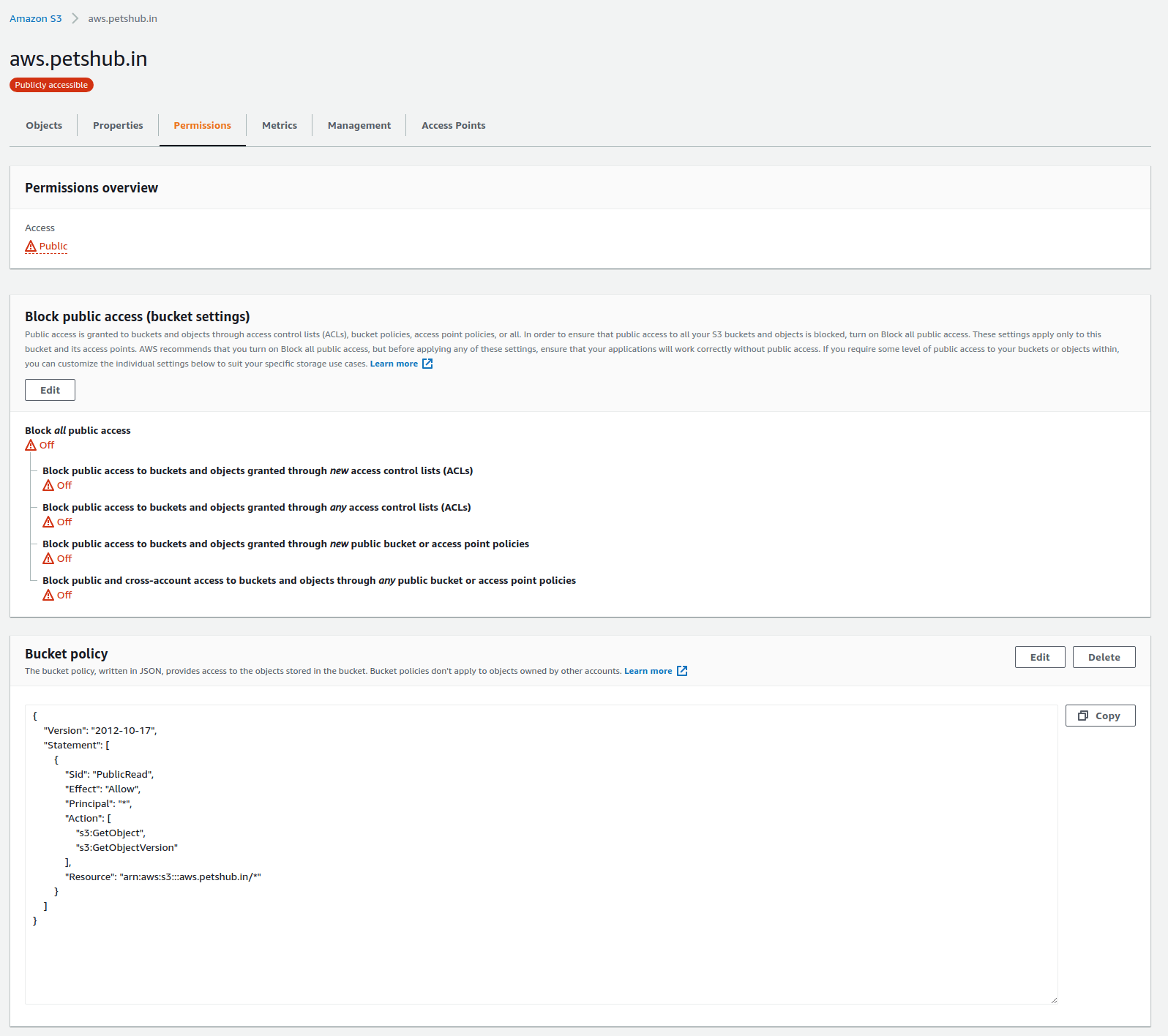
3) Goto permissions and add bucket policies

{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"PublicRead",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject","s3:GetObjectVersion"],
"Resource":["arn:aws:s3:::DOC-EXAMPLE-BUCKET/*"]
}
]
}
Replace DOC-EXAMPLE-BUCKET name with your bucket name
Now you are set to upload you website code, after uploading you can find the website url under properties tab at Static website hosting, you should fine your website here.

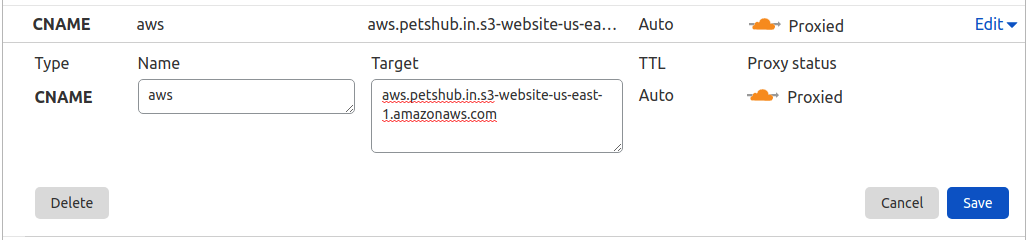
You can use cloudflare to host your website and get a free ssl for your domain. Here add CNAME for your your sub-domain and point to the URL give by AWS s3.

Add Razorops CI/CD for aws s3

Following Setup to add Razorops CICD for AWS S3
1) Create Razorops Account
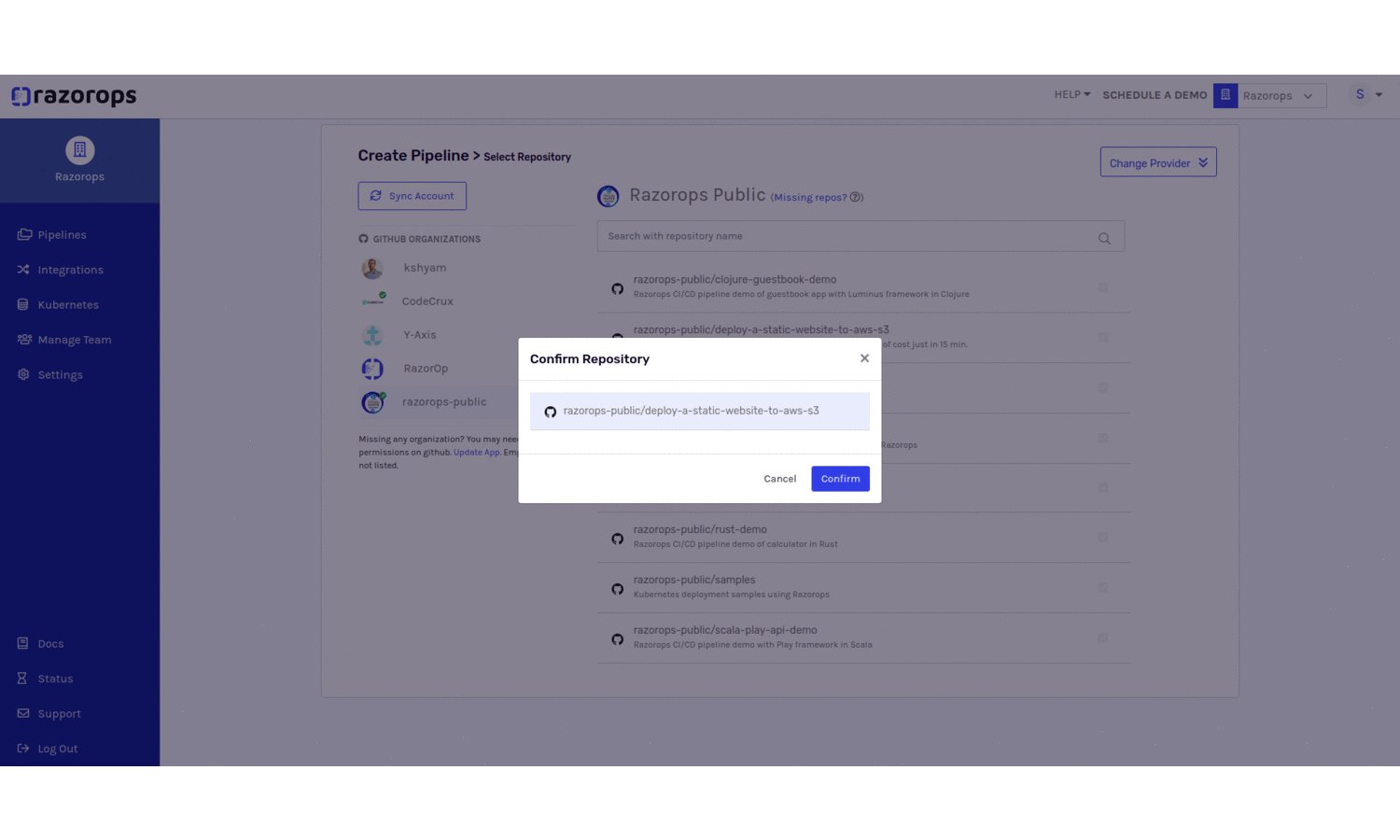
2) Create Pipeline
3) Add AWS ENV to pipeline
4) Add .razorops.yaml file to your project root and push your code as specified branch

Following is one sample razorops yaml file to upload static website code to amazon S3.
tasks:
build:
steps:
- checkout
# commands to upload static pages folder to AWS S3
- commands:
- aws s3 rm s3://$AWS_S3_BUCKET --recursive
- aws s3 cp _site s3://$AWS_S3_BUCKET --recursive
if: branch == 'main'
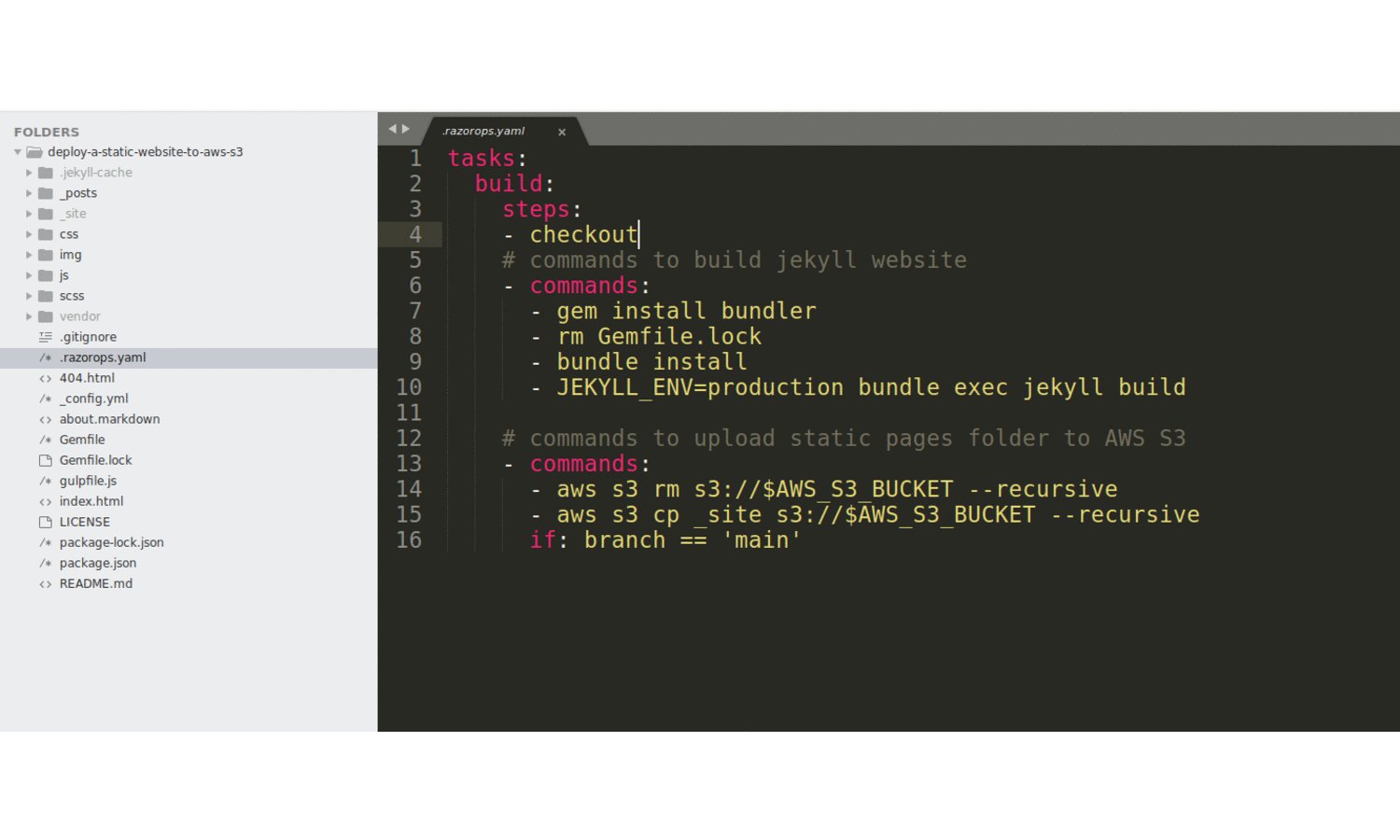
Following is one sample razorops yaml file to build jekyll website and upload code to amazon S3.
tasks:
build:
steps:
- checkout
# commands to build jekyll website
- commands:
- gem install bundler
- rm Gemfile.lock
- bundle install
- JEKYLL_ENV=production bundle exec jekyll build
# commands to upload static pages folder to AWS S3
- commands:
- aws s3 rm s3://$AWS_S3_BUCKET --recursive
- aws s3 cp _site s3://$AWS_S3_BUCKET --recursive
if: branch == 'main'