build tools
Integrate RazorOps with grunt
Grunt is a JavaScript based task runner which means it can automate repetitive tasks in a workflow and it can be used as a command line tool for JavaScript objects. Grunt makes the workflow as easy as writing a setup file. You can automate repetitive tasks with minimum effort.
How to use GRUNT tool in working environment:
- Install Node. js and Grunt.
- Create a package. json and list dependencies (Grunt and plugins).
- Install NPM modules.
- Create Gruntfile. js .
- Configure tasks you need to run.
- Run those tasks in the command line while you work.
same like above process we integrate GRUNT with razorops using .razorops.yaml file
Sample App Link - Clone or Fork ——
Github : https://github.com/Razorops-code/grunt-git.git
tasks:
build-deps:
runner: node:10
steps:
- checkout
# install npm
- run: npm install
# install grunt-cli with global
- run: npm install -g grunt-cli
# know about grunt version
- run: grunt --version
# run a build command
- run: npm run build
<script src="https://gist.github.com/shivagottam/ee29757acb8ffada519d0f530bb153ad.js"></script>
Grunt integration with Razorops :
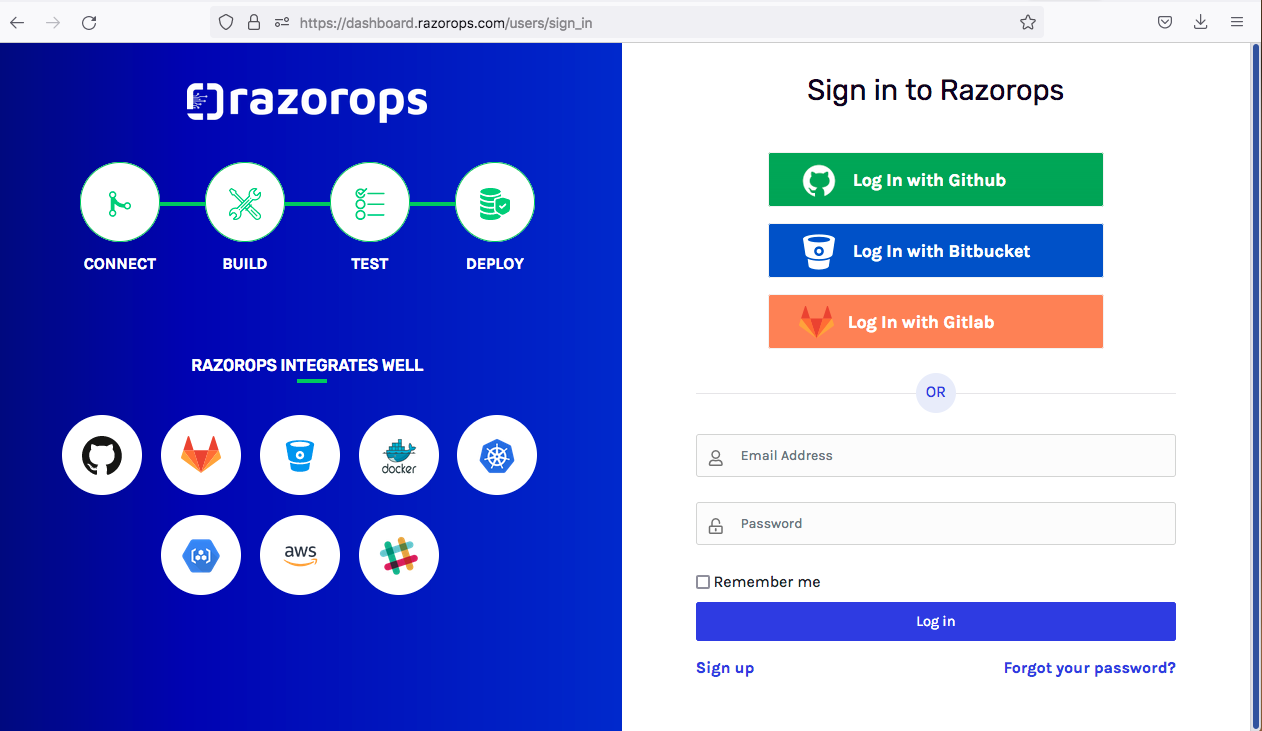
Login to razorops with github

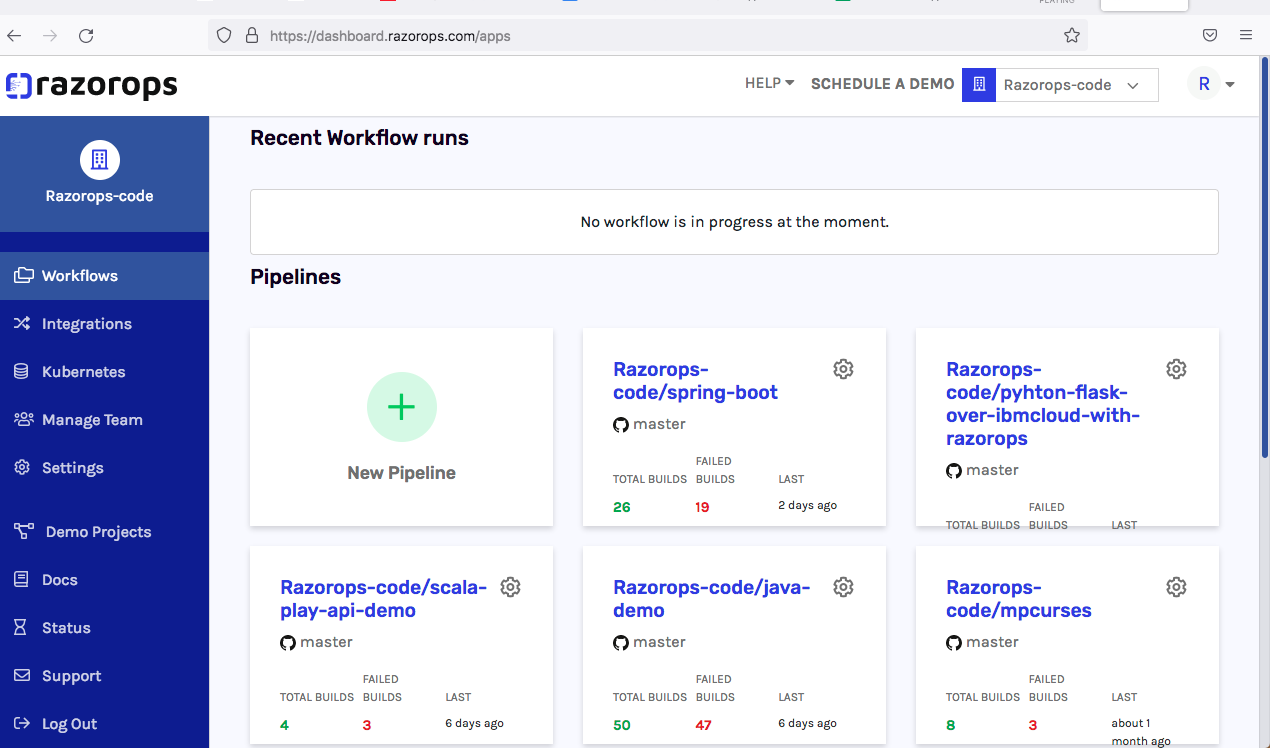
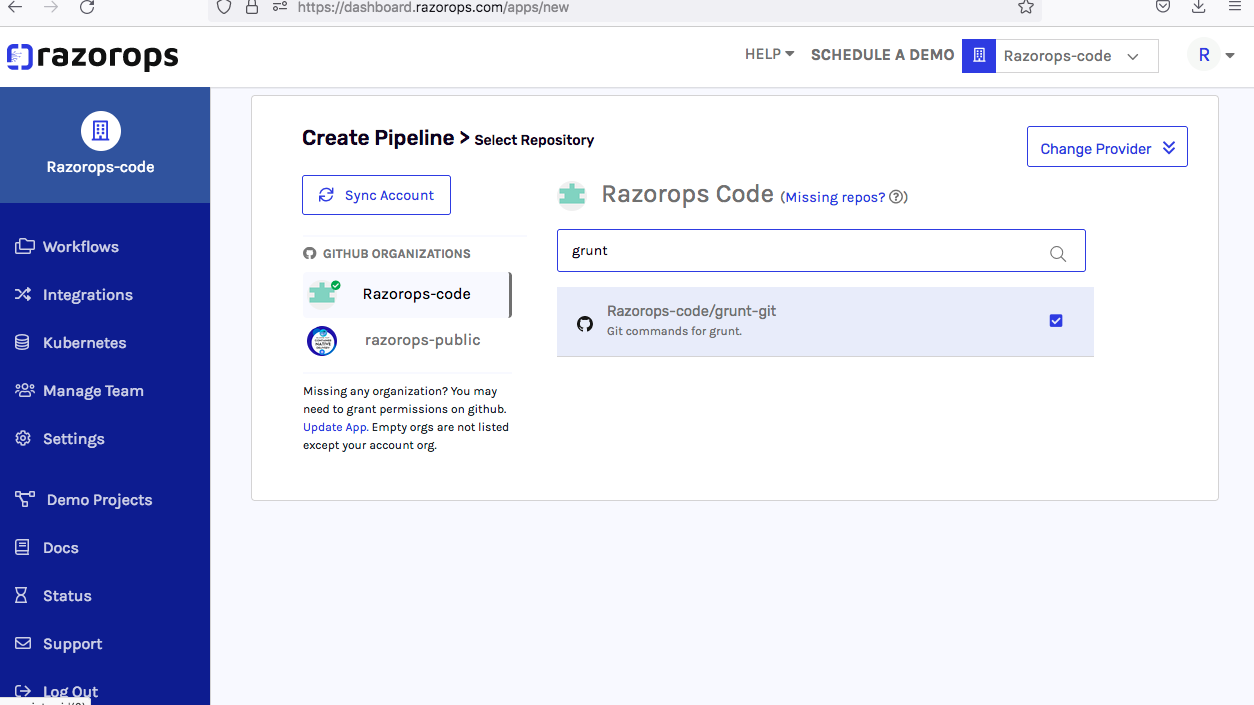
Connect to the github repository in workflow with select New pipeline

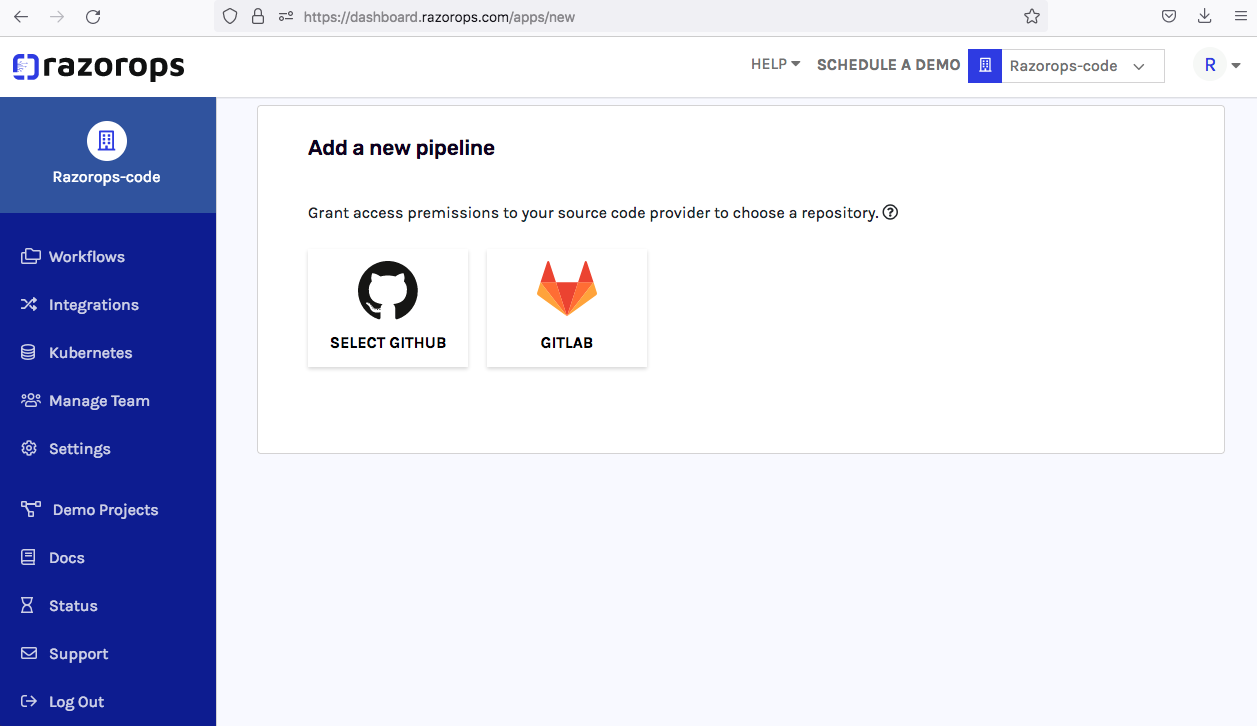
Select Github

Chose Grunt repository here select grunt-git (working repository)

Select repository and confirm

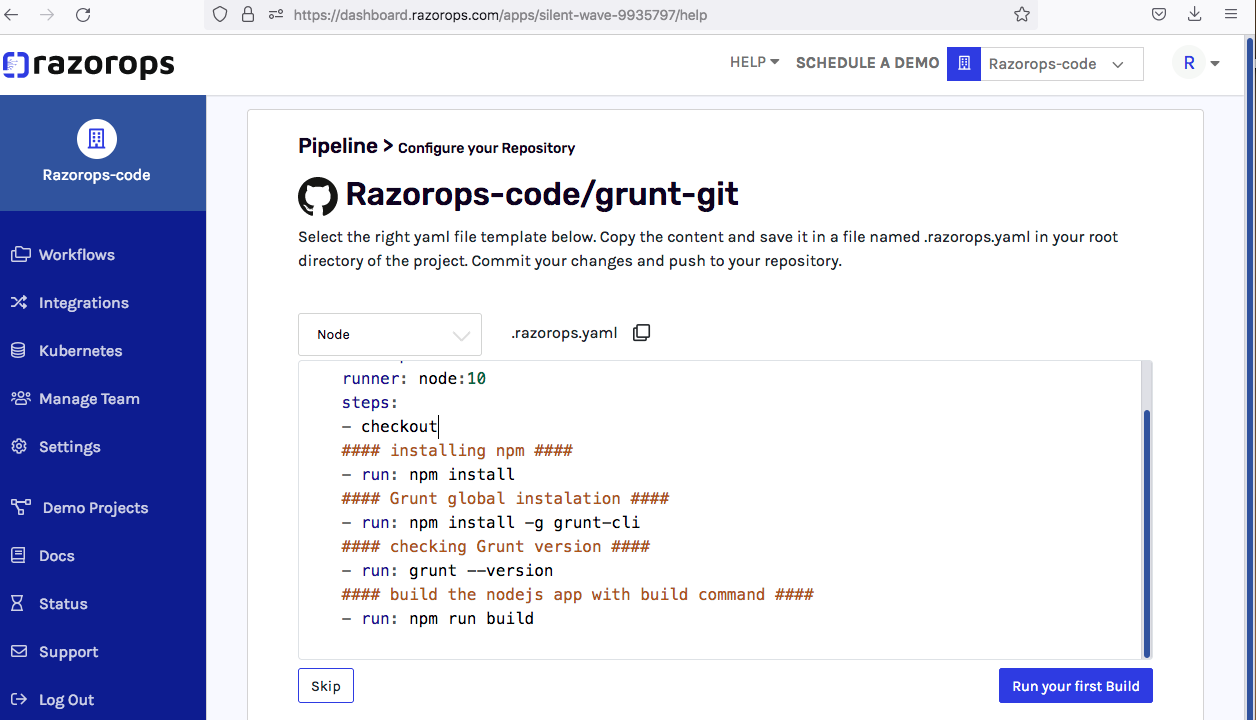
Next we navigate to YML script block
Here we enter .razororps.yaml code and click on Run your first build

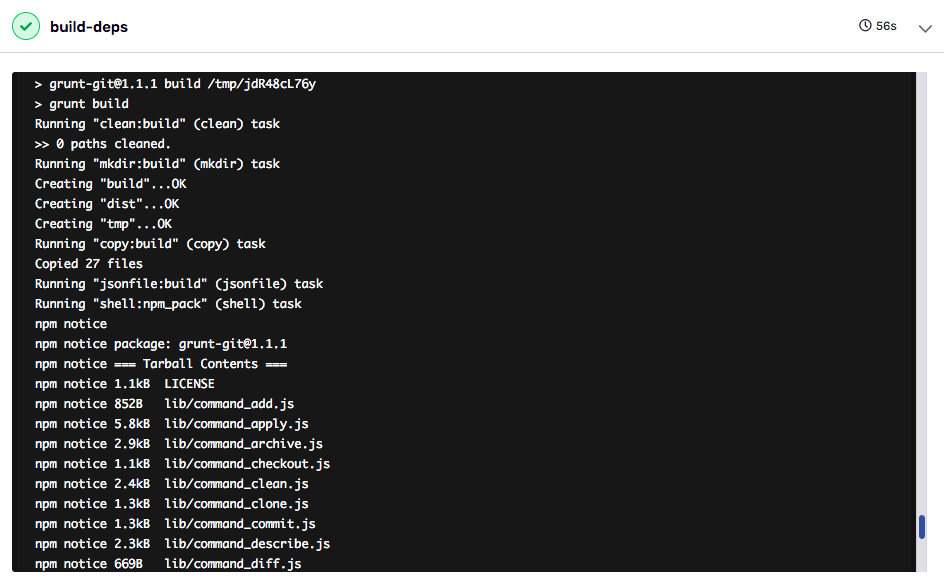
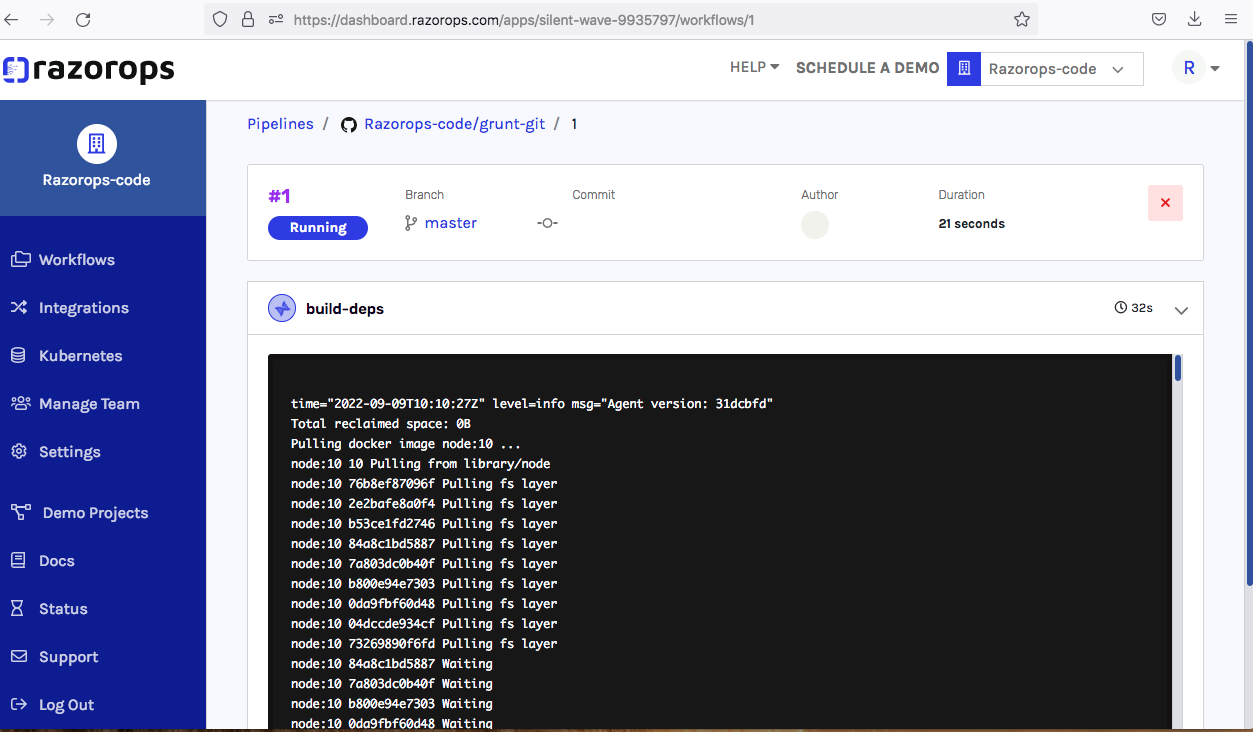
Build process Running

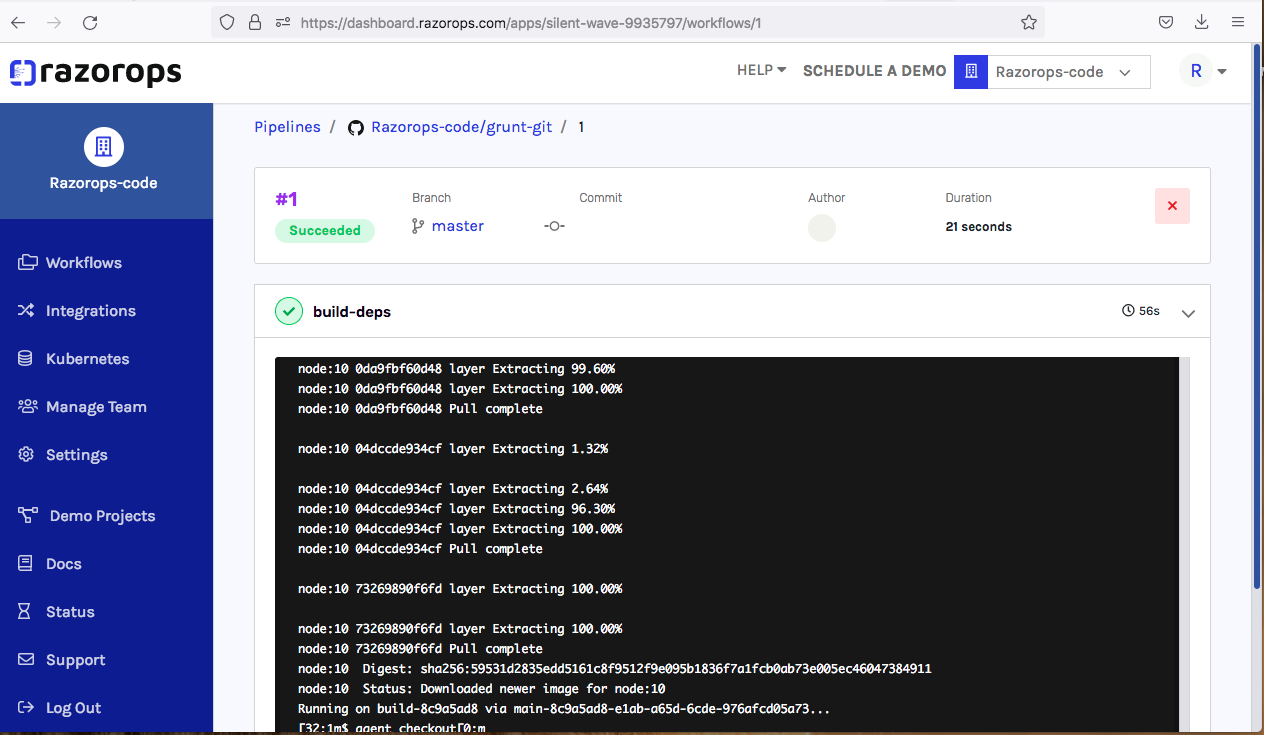
Build process success we can find logs in logs section

We can find in logs Grunt build success with creating
Build Disk Tmp folders
**which is compiled and build code of node js **